Belajar Nge – Design Web
trackback
 | Ada banyak Tools yang dapat digunakan untuk men-design suatu web, tools yang saya gunakan saat ini adalah DreamWeaver MX dari MacroMedia, Berikut Sekilas tutorial nya … |
Mendefinisikan local site
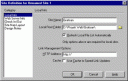
- Setelah masuk ke Dreamwever, dari menu Site pilih New Site.
- Pada bagian Site Name, tuliskan nama web Anda. Misalnya Gratisan. Sedangkan Local Root Folder adalah folder tempat Anda akan menyimpan semua file untuk web yang Anda buat, termasuk file images, audio, javascript, css, dan sebagainya. Klik pada icon

untuk mem-browse.

- Setelah selesai klik OK.

- Maka akan muncul window baru. Setelah Anda mencapai langkah ini berarti Anda sudah bisa memulai membuat halaman web baru.
Membuat halaman web pertama
- Dari menu File pilih New.
- Tentukan title, warna background dan link untuk halaman web Anda. Dari menu Modify, pilih Page Properties.
Untuk mengganti warna background dan link, klik pada icon . Sedangkan untuk mengganti background image, klik pada tombol Browse.
. Sedangkan untuk mengganti background image, klik pada tombol Browse.
 Title = title atau judul halaman web
Title = title atau judul halaman web
Background image = image yang digunakan sebagai background
Text = warna teks
Links, Visited Links, Active Links = warna link - Untuk mengakhiri klik tombol OK.
- Supaya aman simpan dulu file tersebut dengan mengklik menu File – Save.
Membuat tabel
Langkah ini sangat penting untuk dicermati karena hampir semua halaman web memakai tabel. Anda tidak akan dapat membuat halaman web yang warna-warni tanpa unsur tabel. Anda juga tidak dapat membuat halaman web seperti halaman yang sedang Anda baca ini tanpa tabel. Untuk membuat dan memodifikasi tabel pada Dreamweaver caranya adalah sebagai berikut :(Supaya tutorial ini lebih maksimal hasilnya ada baiknya Anda membaca artikel di sini terlebih dahulu)
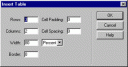
- Dari menu Insert, pilih Table. Atau tekan Ctrl + Alt + I.

| Rows | Jumlah baris |
| Columns | Jumlah kolom |
| Width | Lebar tabel yang bisa dinyatakan dalam persen maupun dalam pixel |
| Border | Ukuran border tabel |
- Hasilnya adalah seperti gambar di bawah ini.

- Untuk mengganti warna background pada tabel, letakkan pointer mouse pada cell (kolom atau baris –pada gambar di bawah ditandai dengan tanda silang warna merah–) yang akan Anda ganti warnanya lalu klik icon yang terletak pada Properties.
Untuk mengganti warna background lebih dari satu baris atau kolom drag pointer mouse dari cell yang satu ke cell selanjutnya.

Tidak ada komentar:
Posting Komentar